Have you ever asked yourself why we use SVG over PNG when they're both just images? I've got a few answers to your question.
In this article, I'll explain some of the advantages of using SVGs to replace PNGs and JPGs to work on your next project.
What is SVG?
Scalable Vector Graphics (SVGs) are image types that are universally supported across all desktop and mobile browsers. It is used for rendering two-dimensional images.
Problems solved by SVG
In the process of designing a user-friendly website and responsive website, you might encounter some difficulty with images, especially with image resolution. Image quality is important to get right fewer things that look less professional on a page than a distorted, badly-scaled logo, icon, or photo.
But when it comes to responsive web design and usability, PNG isn't always the best option. Because they don't support transparency (they have no alpha channel), PNG files are not ideal for displaying complex backgrounds and images that need to be layered over multiple layers of content.
SVG supports transparency through its own alpha channel and can be scaled up or down without losing image quality — making it an ideal choice for displaying complex backgrounds and images that need to be layered over multiple layers of content.
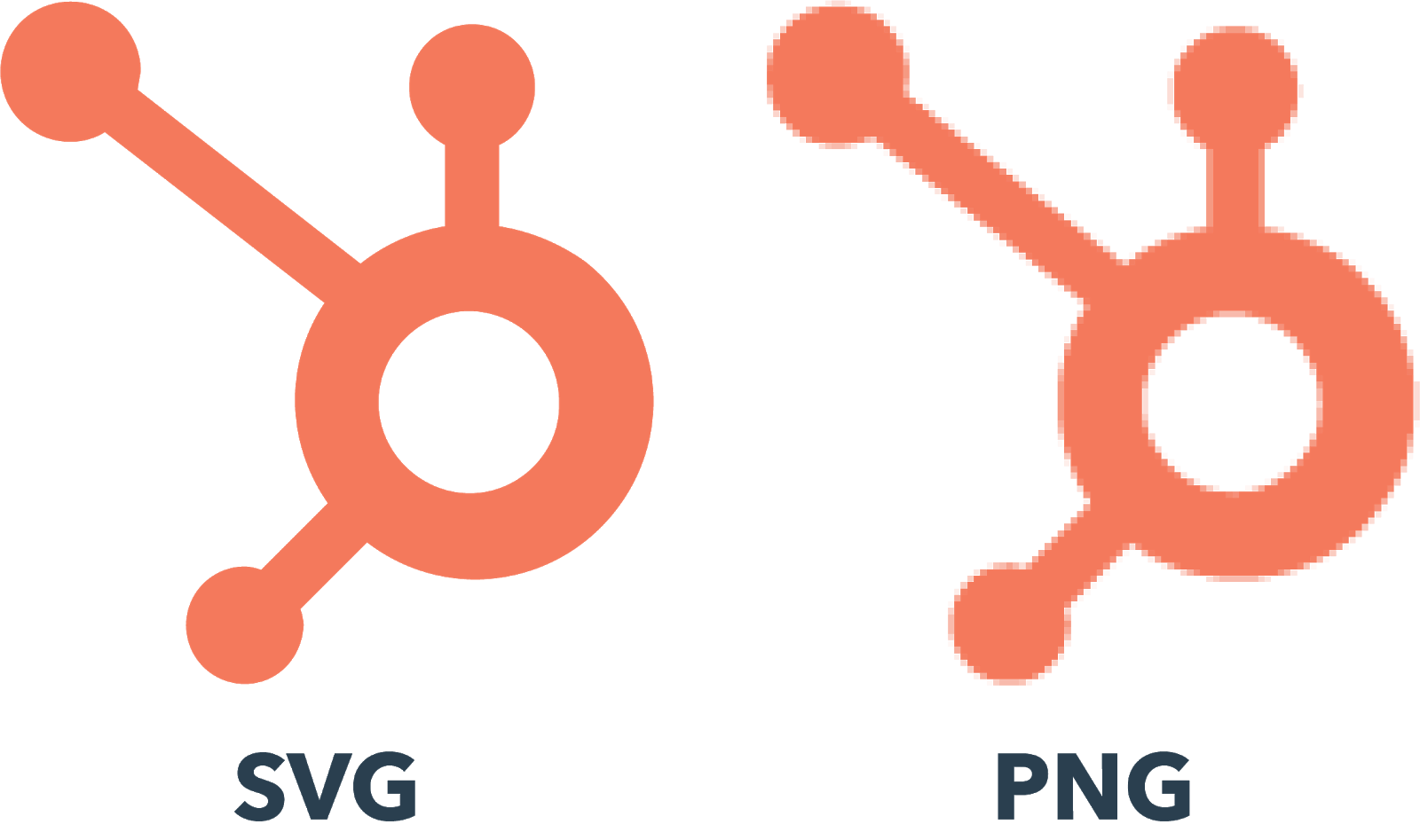
Check the difference between the SVG and PNG:

Reason for using SVG
1. Responsive:
Images are not responsive by default and must be resized for different resolutions. Unlike images, you don't have to worry about SVGs being responsive; they are responsive by default.
2. SVGs can be animated:
Elements inside SVG can be animated and provides great user interactivity.
Check out an amazing Pen showing SVG animation:
3. SVGs can be styled:
Unlike images, SVGs can be styles like changing the border color or the background color. Instead of color, we use fill to change the color of an SVG. There are some limitations to styling SVGs.
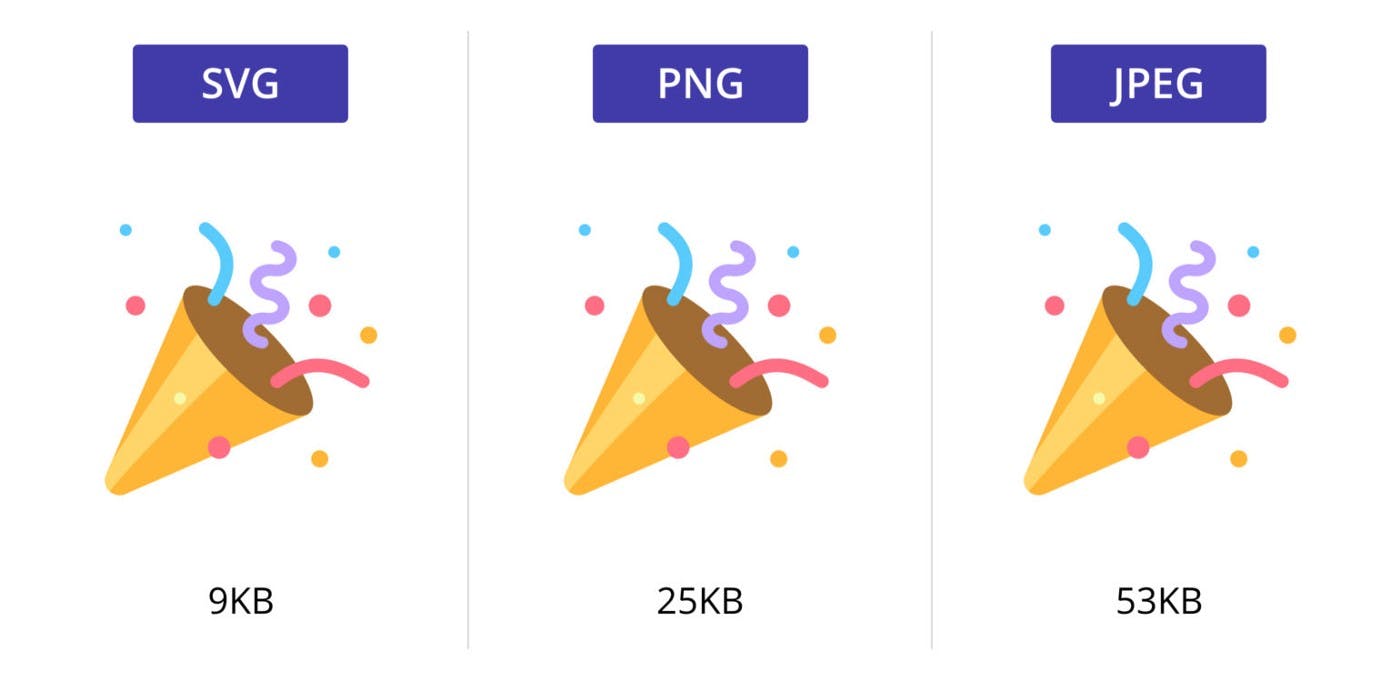
4. Lightweight:
In comparison to images, SVGs are extremely light. This improves website performance and provides a consistent user experience.

Conclusion
In short, the main reason why we prefer SVG over PNG is that it's an open standard. SVG files are more adaptive than PNG files, and can therefore be resized more efficiently. In a sense, you'll get better image quality without losing any detail when you go with this format. And that's something to keep in mind for the next time you're designing a layout.
Thanks for reading
Follow me on Twitter
Thanks for reading!